Awesome Tips About How To Check A Radio Button In Javascript

Check radio button using javascript select the radio button using id.
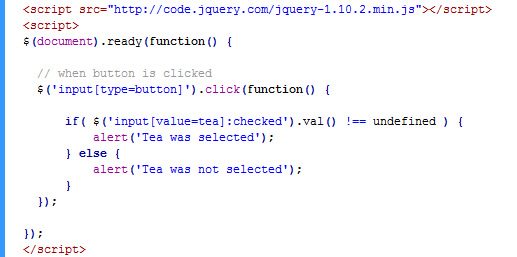
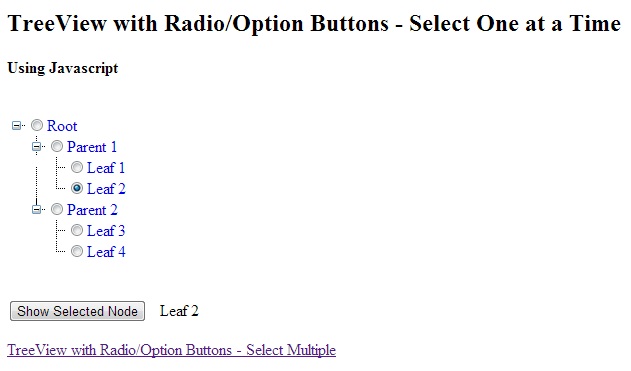
How to check a radio button in javascript. To check the radio button, first we need to access it inside javascript using document.queryselector () or document.getelementbyid () methods. I++) { if (radio.checked) { checked = true; Check the radio button is selected or not.
} function uncheck () {. Try { var o_radio_group = document.getelementsbyname(groupname); The and tags.
Javascript offers two dom methods. } } if (!checked) {. The tag adds html forms to the web page for user input.
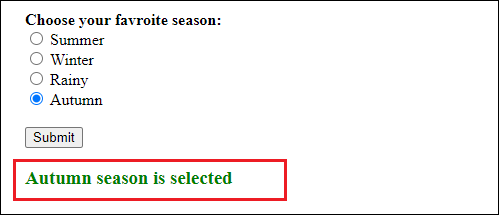
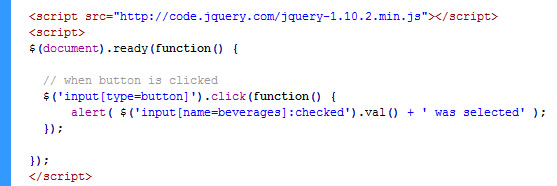
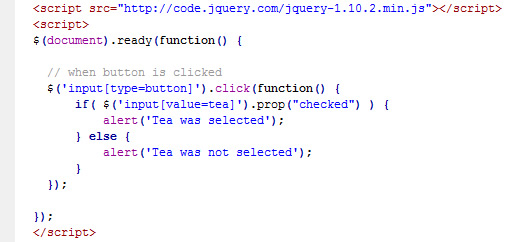
There are two ways in javascript to check the marked radio button or to identify which radio button is selected. When set to true, the radio button. We can check the status of a radio button by using the :checked jquery selector together with the jquery function is.
To set a radio button to checked/unchecked, select the element and set its checked property to true or false, e.g. The prop () method has an advantage over the.attr (). The prop () method is used to check or uncheck a checkbox, such as on click of a button.
The method requires jquery 1.6+ versions. The element is used within. It is exactly the same method we use.